Cara Mudah Membuat Daftar Isi Keren Otomatis Di Blog - Daftar isi atau Sitemap di blog sangatlah berguna bagi para pengunjung blog, apa lagi jika jumlah artikel anda di blog sudah cukup banyak, misalnya jumlah artikel anda sudah mencapai ratusan, dengan adanya daftar isi tentu para pengunjung tidak perlu lagi memuat halaman blog anda satu per satu dan pengunjung dapat menghemat waktu mereka untuk mencari artikel-artikel anda, sehingga si pengunjung akan betah berlama-lama di blog anda.
Dan sharehovel kali ini akan membagikan tutorial blog mengenai Cara Mudah Membuat Daftar Isi Keren Otomatis Di Blog. Daftar isi yang akan sharehovel bagikan kali ini adalah daftar isi yang sangat user firendly, karena tidak akan memberatkan loading blog dan otomatis tersusun rapi sesuai label artikel-artikel anda, dan lebih spesialnya lagi adalah dilengkapi dengan efek Accordion. Apa itu Accordion? efek accordion itu kira-kira seperti efek yang bisa di buka tutup secara sliding, fungsi dari efek accordin pada daftar isi itu sendiri adalah agar artikel yang sangat banyak bisa disembunyikan, dan akan muncul apabila judul label-nya di klik, jadi tidak akan memakan banyak tempat. Langkah-langkah pembuatannya pun sangat mudah, karena tidak perlu utak-atik HTML tempalte.
Nah sebelumnya, silahkan terlebih dahulu anda klik tombol DEMO di bahwah ini, untuk melihat contoh atau demo dari daftar isi keren otomatis dengan efek accordion yang akan kita buat pada tutorial kali ini.
Bagaimana ? sudah anda lihat ? jya itu adalah daftar isi blog ini, warna tema daftar isinya berwarna hitam, tapi jangan khawatir disini saya akan menyediakan beberapa warna agar sesuai dengan template blog anda, diantaranya warna biru, merah, hijau, dan hitam. Tapi jika blog anda memiliki tema selain warna yang disebutkan tadi, anda bisa request ke saya untuk dibuatkan daftar isi yang sesuai dengan warna tema blog anda melalui kotak komentar di bawah atau pada menu CONTACT US pada blog ini bisa.
Ok baiklah, jika anda berminat. langsung saja cara pembuatan daftar isi keren dengan efek accordion.
Cara Mudah Membuat Daftar Isi Keren Otomatis Blog
STEP 1
Silahkan login terlebih dahulu ke akun blog anda
STEP 2
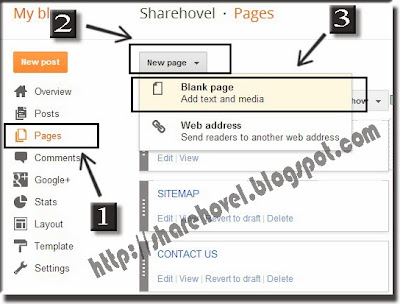
Kemudian buatlah sebuah halaman baru, caranya masuk ke menu Page (Laman), kemudian klik pada pilihan New Page (Laman Baru). Setelah itu akan ada muncul dua pilihan, silahkan klik pada pilihan Blank Page (Laman Kosong). Untuk lebih jelasnya silahkan perhatikan gambar di bawah ini:
STEP 3
Selanjutnya anda akan di bawah ke tempat page editor, ya tampilannya mirip dengan entri editor pada saat ingin membuat postingan, ok pada bagian judul, silahkan isikan dengan "daftar isi" atau "sitemap" atau sesuai dengan keinginan anda. Dan kemudian ini yang terpenting, jangan lupa untuk mengubah mode editor page ke HTML, jika bingung perhatikan gambar di bawah ini:
STEP 4
Kemudian, silahkan Copy kode di bawah ini, dan kembali ke page editor dan silahkan Paste kodenya, di page editor tadi.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script><link href="https://googledrive.com/host/0B6nuu-1cS17iM1U3M080SEdKT0E" media="screen" rel="stylesheet" type="text/css"></link>
<script type="text/javascript">
var showNew = true,
accToc = true,
openNewTab = true,
maxNew = 2,
baru = "New!",
sDownSpeed = 600,
sUpSpeed = 600;
</script>
<script src="https://googledrive.com/host/0B6nuu-1cS17iYWdXQm5CdEowYTQ"></script>
<script src="http://sharehovel.blogspot.com/feeds/posts/summary?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
CATATAN - PENTING !
- Untuk kode yang ditandai dengan warna biru diatas, silahkan ganti dengan alamat blog anda
- Seperti yang saya bilang tadi saya menyediakan 4 pilihan warna tema dari daftar isi yang kita buat ini, diantaranya warna merah, biru, hijau dan hitam. Dan di atas adalah kode untuk daftar isi dengan tema berwarna hitam.
- Untuk daftar isi dengan tema warna MERAH, silahkan ganti kode yang ditandai dengan warna merah diatas dengan:
https://googledrive.com/host/0B6nuu-1cS17iRmthbUNqd3JOU1E
- Untuk daftar isi dengan tema berwarna BIRU, silahkan ganti kode yang ditandai dengan warna merah diatas dengan:
https://googledrive.com/host/0B6nuu-1cS17iTXE1NF9UZ0ppd1k
- Untuk daftar isi dengan tema berwarna HIJAU, silahkan ganti kode yang ditandai dengan warna merah diatas dengan:
https://googledrive.com/host/0B6nuu-1cS17iSGhLNUtpNmxETkU
STEP 5
Setelah melakukan langkah-langkah di atas, sekarang langkah terakhir silahkan klik tombol Publish (Publikasikan). Dan lihatlah hasilnya. Dan berikut contoh hasil dari daftar isi yang telah berhasil di buat:
- Untuk melihat contoh hasil daftar isi dengan tema berwarna merah, silahkan Klik Disini
- Untuk melihat contoh hasil daftar isi dengan tema berwarna biru, silahkan Klik Disini
- Untuk melihat contoh hasil daftar isi dengan tema berwarna hijau, siahkan Klik Disini
- Dan untuk contoh hasil daftar isi dengan tema berwarna hitam, silahkan klik menu daftar isi pada blog ini.
Itulah tadi tentang Cara Mudah Membuat Daftar Isi Keren Otomatis Di Blog, semoga bisa bermanfaat bagi anda. Jika ada kritik, saran, atau mungkin ada yang kurang dimengerti pada postingan ini silahkan tinggalkan komentar pada tempat yang telah disediakan di bawah. Terima kasih atas kunjungan anda. Wassalam.
UPDATE 18 Februari 2014 :
Kode diatas sudah saya perbaharui, yaitu menghilangkan tulisan Accordion TOC pada bagian bawah daftar isi.
UPDATE 18 Februari 2014 :
Kode diatas sudah saya perbaharui, yaitu menghilangkan tulisan Accordion TOC pada bagian bawah daftar isi.




0 comments:
Post a Comment
https://www.instagram.com/endskuulzyr027st.blogspot.com_/