Konsep nya nanti pada form utama ini akan kita isi dengan formulir data pengisian barang, seperti nama, jenis, jumlah, dll, yang kemudian data tersebut akan kita simpan ke dalam sebuah array dan selanjutnya menampilkannya ke dalam tabel data yang telah kita siapkan. Baiklah untuk penjelasan lebih lengkapnya akan saya jelaskan pada tutorial berikut ini.
1. Jalankan aplikasi netbeans, dan buka project "sistem inventaris" kalian seperti pada pembahasan sebelumnya.
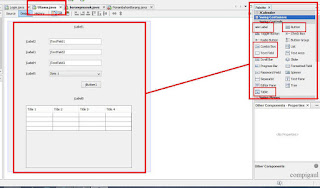
2. Buka form Utama dan dari menu palette tarik 6 buah komponen Label, 3 Textfield, 1 Combobox, 1 Button, dan 1 Tabel.
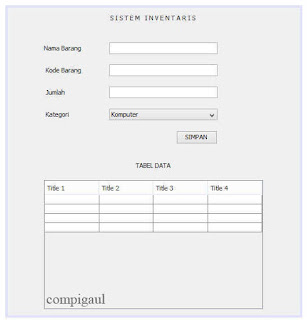
3. Ubah nama-nama komponennya dan susun seperti gambar berikut. (Klik kanan pada komponen--> Edit Text).
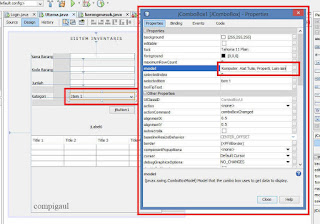
Untuk mengubah menu pilihan pada komponen combobox silahkan klik kanan pada komponen tersebut pilih "properties", kemudian cari "model" dan isi sesuai keingin kalian.
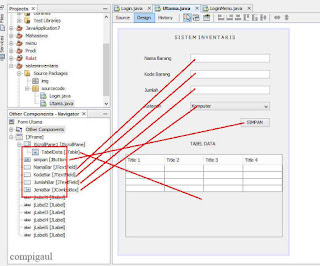
4. Ubah juga setiap variabel komponennya seperti berikut. (Klik kanan pada komponen--> Change Variabel Name).
-. Variabel kolom nama barang = NamaBar
-. Variabel kolom kode barang = KodeBar
-. Variabel kolom jumlah = JumlahBar
-. Variabel kolom kategori = JenisBar
-. Variabel tombol simpan = simpan
-. Variabel tabel = TabelData
5. Tetap pada form utama silahkan masuk pada halaman "Source", tepat dibawah kode public class Utama extends javax.swing.JFrame tambahkan kode DefaultTableModel tabelmodel;
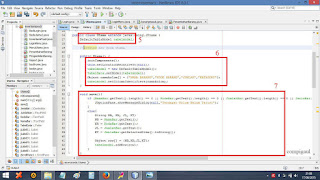
6. pada class public Utama() tepat dibawah kode initComponents(); tambahkan kode berikut.
this.setLocationRelativeTo(null);
tabelmodel = new DefaultTableModel();
TabelData.setModel(tabelmodel);
Object namakolom[] = {"NAMA BARANG","KODE BARANG","JUMLAH","KATAGORI"};
tabelmodel.setColumnIdentifiers(namakolom);
7. kemudian buat sebuah void baru dengan nama "void save()", pastekan saja kode berikut.
void save(){
if (NamaBar.getText().length() == 0 || KodeBar.getText().length() == 0 || JumlahBar.getText().length() == 0 || JenisBar.getSelectedItem() == null ){
JOptionPane.showMessageDialog(null,"Terdapat Kolom Belum Terisi");
}
else{
String NB, KB, JL, KT;
NB = NamaBar.getText();
KB = KodeBar.getText();
JL = JumlahBar.getText();
KT = JenisBar.getSelectedItem().toString();
Object row[] = {NB,KB,JL,KT};
tabelmodel.addRow(row);
}
}
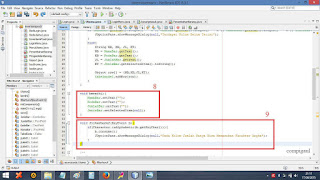
void bersih(){
NamaBar.setText("");
KodeBar.setText("");
JumlahBar.setText("");
JenisBar.setSelectedItem(null);
}
9. kemudian buat sebuah void baru lagi dengan nama "void filterHuruf(KeyEvent b)", atau pastekan saja kode berikut ini.
void filterhuruf(KeyEvent b){
if(Character.isAlphabetic(b.getKeyChar())){
b.consume();
JOptionPane.showMessageDialog(null,"Pada Kolom Jumlah Hanya Bisa Memasukan Karakter Angka");
}
}
10. Sekarang semua fungsi telah kita buat dan silahkan kembali pada halaman "Design" form Utama.
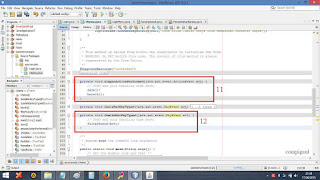
11. Beri event pada tombol "SIMPAN" (klik kanan pada komponen--> Events--> Action--> actionPerformed),
Selanjutnya kita akan langsung dialihkan ke halaman "Source", kemudian silahkan ketikan kode berikut.
save();
bersih();
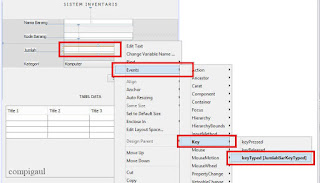
12. Balik kehalaman "Design", dan beri event pada kolom "jumlah" (klik kanan pada kolom jumlah--> Events--> Key--> keyTyped).
Tambahkan kode "filterHuruf(evt);"
Sekarang silahkan compile projects kalian (shift+f11), dan kemudian jalankan form Utama. Coba isi setiap formulir dan tekan tombol simpan.
Sampai disini fungsi save pada frame utama telah berhasil kita buat, untuk fungsi edit dan delete akan saya jelaskan pada artikel selanjutnya.
Silahkan baca tutorial bagian 3 DISINI.











0 comments:
Post a Comment
https://www.instagram.com/endskuulzyr027st.blogspot.com_/