Baiklah langsung saja untuk penjelasan lebih lengkapnya silahkan ikuti tutorial berikut ini.
1. Jalankan aplikasi netbeans dan buka project "sisteminventaris" seperti sebelumnya.
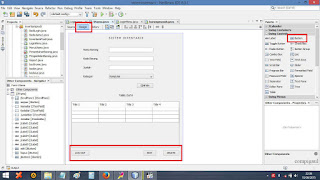
2. Buka form Utama, kemudian dari menu pallete tarik 3 buah button, susun dan ubah juga nama nya menjadi seperti berikut.
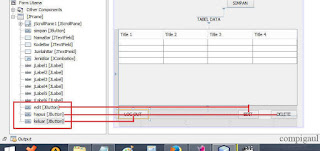
3. Ubah juga variabel button nya menjadi "edit", "hapus", dan "keluar".(Klik kanan pada komponen--> Change Variabel Name).
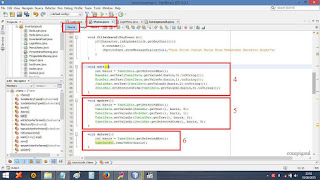
4. Dari form Utama silahkan masuk ke halaman "source", dibawah bagian fungsi "void filterhuruf(KeyEvent b)" pastekan kode berikut untuk menambahkan "void edit();".
void edit(){
int baris = TabelData.getSelectedRow();
NamaBar.setText(TabelData.getValueAt(baris,0).toString());
KodeBar.setText(TabelData.getValueAt(baris,1).toString());
JumlahBar.setText(TabelData.getValueAt(baris,2).toString());
JenisBar.setSelectedItem(TabelData.getValueAt(baris,3).toString());
}
5. Kemudian buat juga void baru dengan nama "void update();", pastekan saja kode berikut.
void update(){
int baris = TabelData.getSelectedRow();
TabelData.setValueAt(NamaBar.getText(), baris, 0);
TabelData.setValueAt(KodeBar.getText(), baris, 1);
TabelData.setValueAt(JumlahBar.getText(), baris, 2);
TabelData.setValueAt(JenisBar.getSelectedItem(), baris, 3);
}
6. Buat lagi sebuah void baru dengan nama "void delete();"
void delete(){
int baris = TabelData.getSelectedRow();
tabelmodel.removeRow(baris);
}
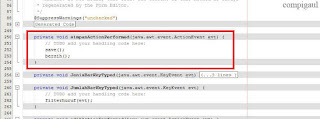
Setelah dialihkan ke halaman source, silahkan tambahkan kode berikut.
edit();
simpan.setText("UPDATE");
8. Balik ke halaman "design" lagi dan beri event juga pada tombol delete, kemudian setelah dialihkan ke halaman "source", tambahkan kode berikut.
delete();
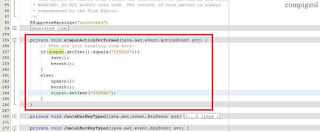
9. Masih pada halaman "source" cari kode event pada tombol "simpan", seperti gambar berikut.
Kemudian ubah kode nya menjadi seperti berikut.
Pastekan kode ini.
if(simpan.getText().equals("SIMPAN")){
save();
bersih();
}
else{
update();
bersih();
simpan.setText("SIMPAN");
}
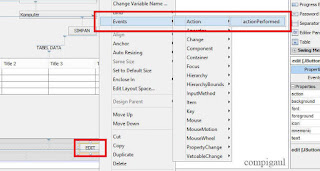
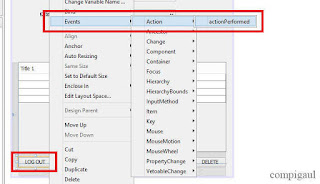
10. Sampai disini untuk fungsi tombol edit dan delete telah selesai kita buat, selanjutnya kita akan buat fungsi pada tombol "log out", silahkan balik ke halaman "design" dan beri event pada tombol log out(klik kanan pada tombol log out--> Events--> Action--> actionPerformed).
Setelah kita beralih ke halaman "source", silahkan pastekan kode berikut.
String ObjButtons[] = {"Yes","No"};
int pilihan = JOptionPane.showOptionDialog(null,"Apakah Anda Yakin Ingin keluar dari halaman utama ?","Message",JOptionPane.DEFAULT_OPTION,JOptionPane.QUESTION_MESSAGE,null,ObjButtons,ObjButtons[1]);
if(pilihan == 0){
new Login().show();
dispose();
}
Selesai, sampai disini silahkan compile project kalian (shift+f11), kemudian jalankan form utama, dan coba untuk menambah sebuah data setelah data masuk ke dalam table, klik data tersebut dan coba tekan tombol "edit", dan coba ubah salah satu data nya kemudian tekan tombol update, dan lakukan hal yg sama untuk tombol "delete", Kemudian coba juga untuk menekan tombol log out, jika layar kembali pada halaman login, berarti tutorial ini telah berhasil kita kerjakan.
Sampai disini fungsi edit dan delete pada frame utama telah berhasil kita buat, dan pada artikel selanjutnya akan saya jelaskan tentang cara memberi background pada frame login dan frame utama.
Silahkan baca tutorial bagian 4 DISINI.








0 comments:
Post a Comment
https://www.instagram.com/endskuulzyr027st.blogspot.com_/